
不一样的互联网基础运营服务提供商
Different Internet infrastructure operating service providers
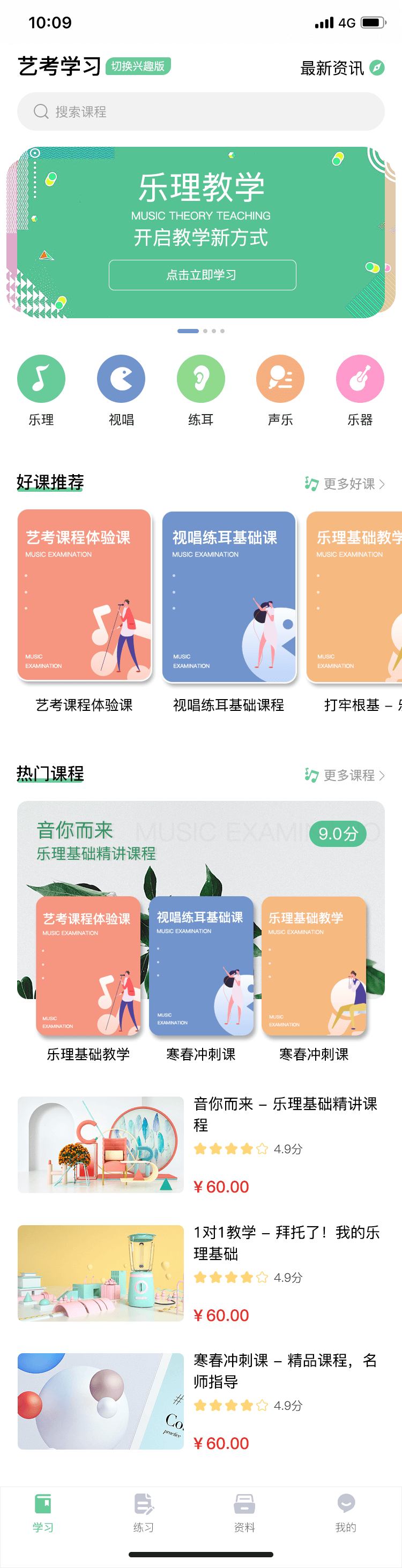
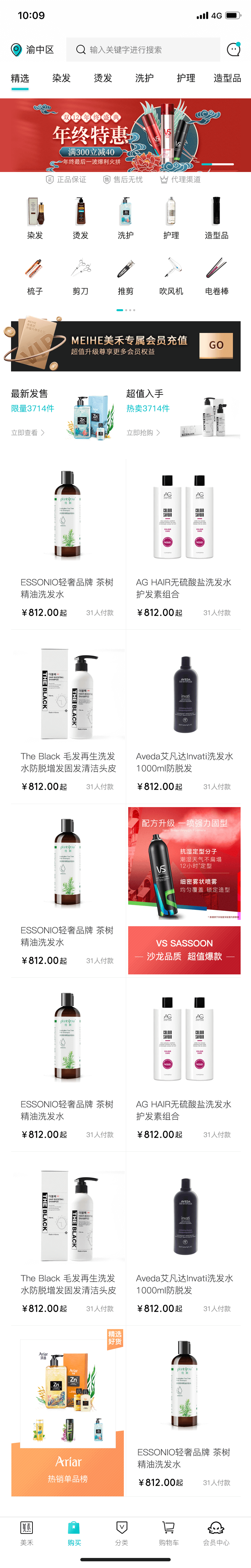
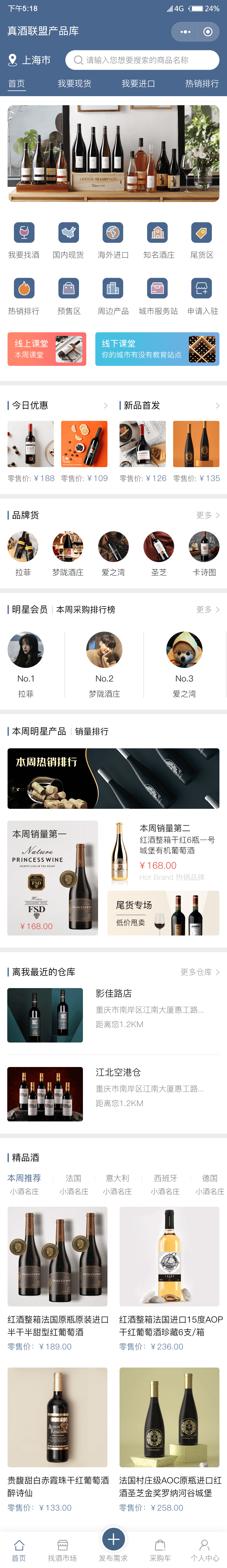
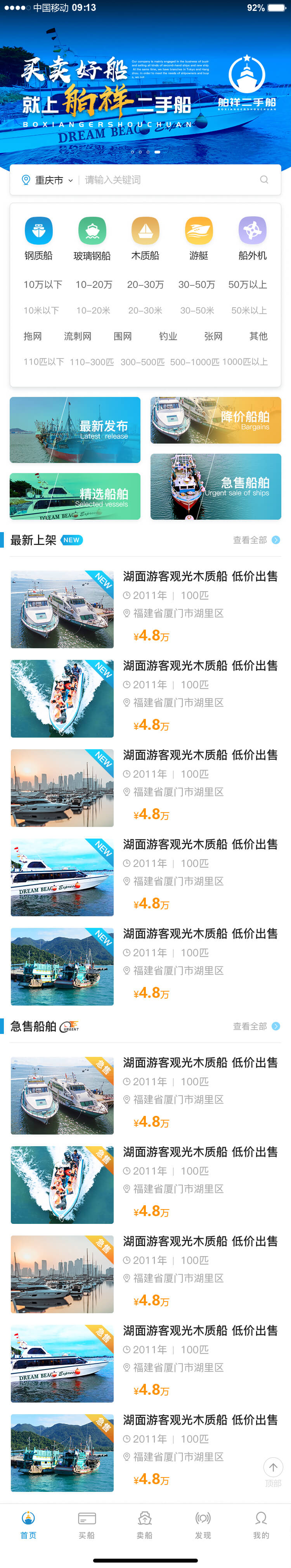
我们可以提供PC、手机、平板界面的响应式布局制作;提供展示型,单用户结构,多用户结构系统网站、B/S架构系统开发;提供B2B、C2C、B2B2C、O2O、众筹、直播等系统开发。


我们项目经理会和您整体确认需求,
详细了解您软件的应用环境以及实施细节。
我们产品经理,会以书面的形式,形成项目需求书,
需求书会详细描述项目的所有功能和细节。





STRICT - IMPLEMENT THE GOAL TO THE IMPLEMENTATION
三确认三验收 · 先内测再交付

我们的制作过程,有三次项目确认的阶段。
我们的审核过程,有三次项目验收阶段。
每一个阶段,我们会有不低于三次(最终成品不低于五次)的内测,以保障交付给您验收的,是我们测试完成的作品。
如何分清网站的组成和机构
从界面布局来分,网站分为PC端网站和手机;
从功能上来分,我们可以分为展示型网站、
单用户网站、多用户网站。为什么要这样分布局和功能,
平台对象决定界面布局,经营模式决定功能架构。

界面布局
PC网站大家都清楚,但是大家不清楚的是,
PC网站也有区别,主流的浏览器屏,
分辨率大致分为1366、1440、1680、1920,
网站建设如果不兼顾主流分辨率,
难免会有错位、空位、比例不正常的情况。

独立手机网站设计
手机网站的制作分为两种方式,一种是独立手机网站设计,
也就是手机网站和pc网站是完全不同的设计界面,
两者之间除了数据都是从同一个数据库调用以外,
所有的结构都是独立不相关的,
这种做法主要用于界面非常复杂的网站,
pc和手机完全不同的内容展示方式。

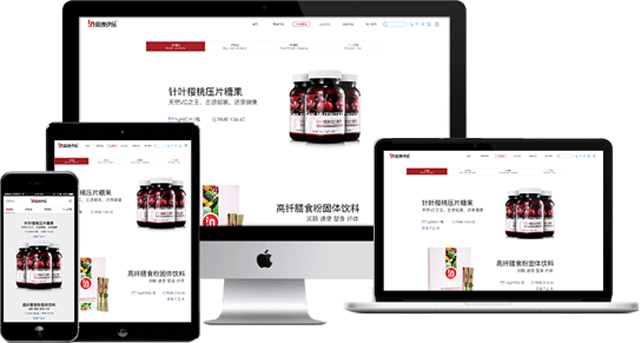
RESPONSIVE LAYOUT
通过网站样式来控制不同设备展示方式

第二种方式就是响应式布局,这种方式是通过网站
样式来控制在不同设备,不同分辨率下的
界面展示方式,上面说到的pc的不同分辨的适应,
也是通过响应式布局来实现的。当然,
就算是独立手机网站设计,也会在独立的
内容里面有不同分辨率的相应布局。
THE COMPOSITION OF THE WEBSITE
功能架构
网站听说过B2C,B2B,O2O,P2P等等类型的网站吗,
单用户和多用户是什么概念呢?
用户的概念,是指在同一个平台上,同样需求和操作的会员,
并对其行为有记录的,我们定义为同一类型用户。

单用户、多用户
企业官网等展示类的网站,浏览者只有浏览,这种我们一般
视为无用户结构的系统。而企业独立自营的商城,
教育平台,金融服务平台等,
用户只有一种类型,通常是需方,这种就是单用户系统。
而像淘宝、直播、o2o、p2p等平台,用户既有需方,
也有供方,甚至还有其他类型的,
这种就是多用户系统。

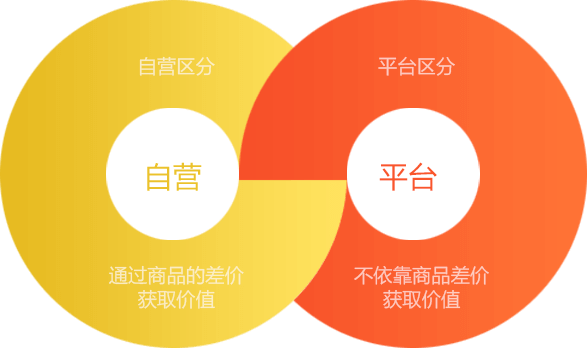
盈利模式
单用户多用户还有一种比较直观的区分方式,就是平台是
通过商品的差价获取价值的,通常都是单用户系统,
而平台是通过维系会员间的联系,
本身不依靠商品差价获取价值的,一般来说都是多用户系统。
为什么要分单用户,多用户,最重要的其实就是这一点,
因为您建设一个平台,通常目的是通过平台来获得利益,
所以构建需求,必须清楚知道自己的获利模式。

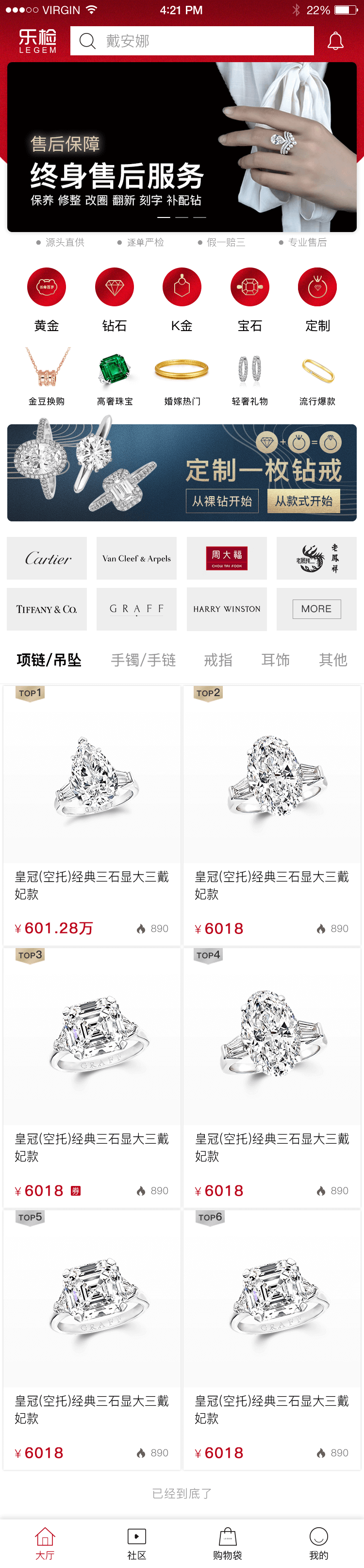
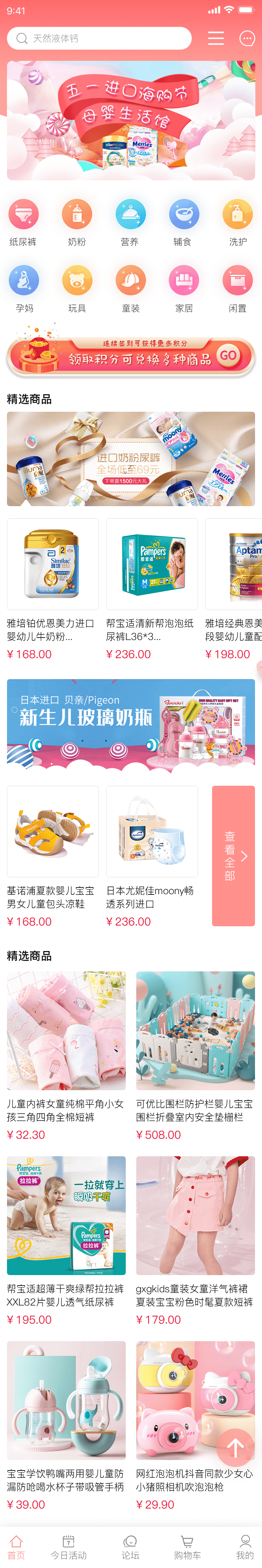
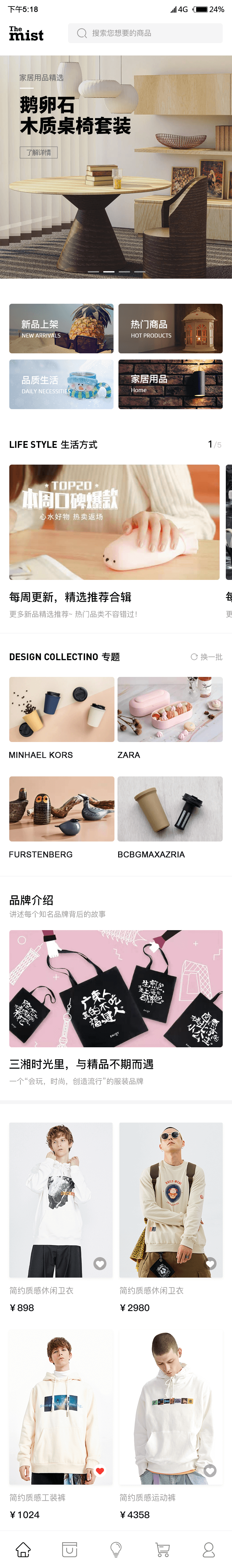
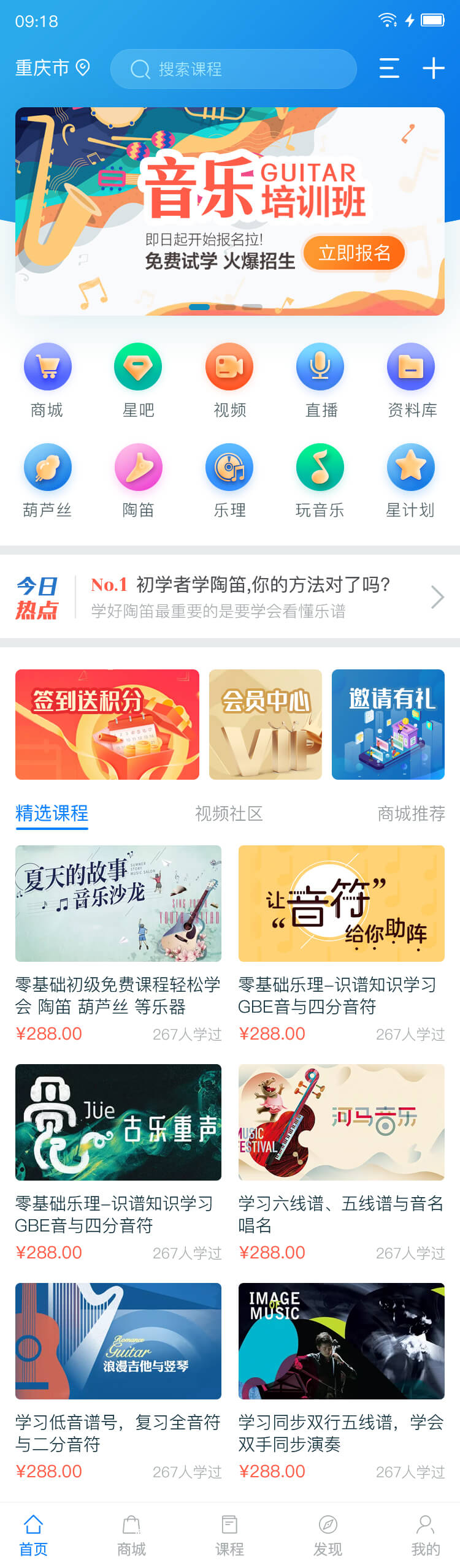
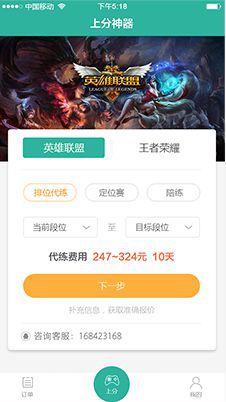
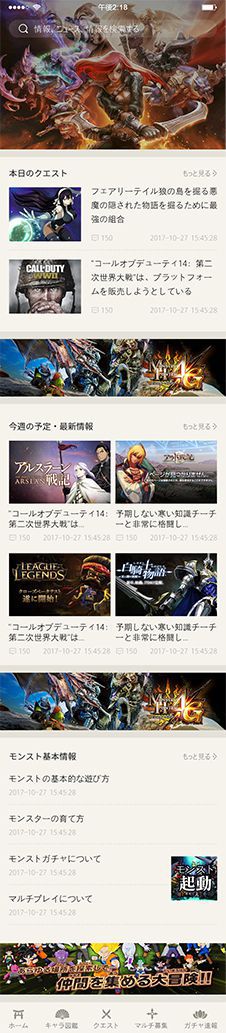
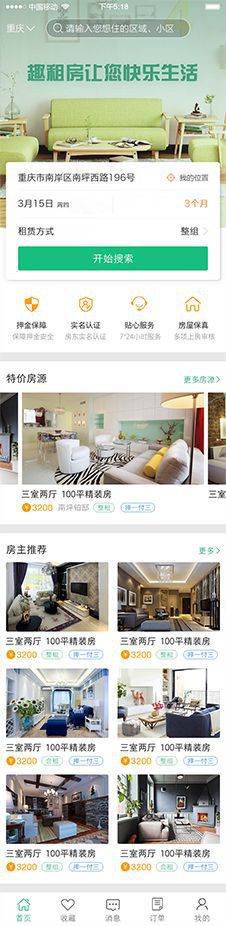
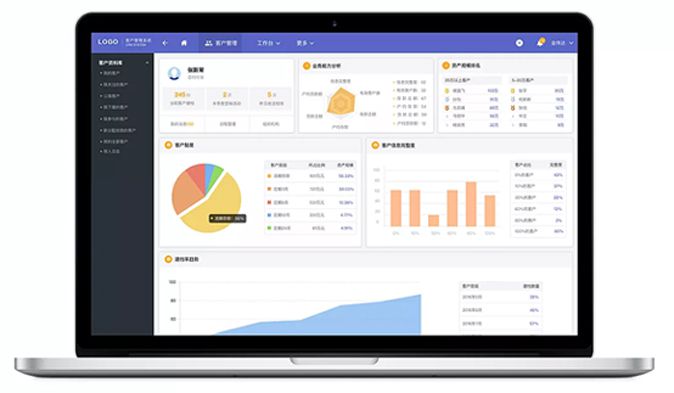
CASE PRESENTATION
案例
为客户提供互联网基础建设解决方案,帮助企业实现“互联网+”转型升级。